Node.js(HTML, JavaScript 언어에 대한 이해 필요)를 이용한 프로그램을 이해 하는데 도움이 되는 기본 프로그램 예
- 필요한 배경 지식
- 디지털 시계 예
- Checkbox의 Check 상태에 따라 Server 측의 LED를 제어하는 프로그램 예
- Drop-down list(select)를 이용한 제어
- 예약된 시간에 동작하는 장치(급수 제어 시스템) 예
- HTML: Web pages 작성에 필요한 Markup language
- JavaScript: HTML과 Web의 Programming language
- Node.js: 원격제어를 가능하게 하는 Web server를 구성하고 JavaScript 언어를 사용 할 수 있게 한다.
- Linux OS: Raspberry Pi의 OS 가 Linux 이다.
- Checkbox 내 Check 위치를 회전 시키는 프로그램 예: clock-checkbox-rot.html
- 디지털 시계를 이용하여 일정한 시간 간격으로 Checkbox 내 Check 위치를 회전 시킨다.
- 학습 포인트
- Date() 함수의 이해
- setTimeout() 함수를 이용한 일정 주기 발생
- Web page에 Digital 시간 출력 하기
- JavaScript를 이용한 Checkbox 값 테스트와 설정 하기
- 여러 개의 Checkbox를 Array로 처리(for 문 또는 while 문으로 처리) 하기.
- Button를 이용한 제어
- 실험 방법
- 위에 있는 clock-checkbox-rot.html File 링크를 클릭하여 내용을 읽어 보고, 이 패이지를 복사하여 clock-checkbox-rot.html을 만든다.
- clock-checkbox-rot.html File을 실행(더블 클릭) 한다.
- 좌, 우 회전 방향을 제어하는 버튼을 Click 하며 Check의 회전 방향을 관찰 한다.
Checkbox 내 Check 위치를 회전 시키는 Web Page 예
- 필요한 소프트웨어 Tool: Node.js, Express, onoff Module
- Node.js 설치하기를 참고 할 것.
- Express 설치 하기를 참고 할 것.
- onoff Module 설치 하기를 참고 할 것.
- 프로그램 예
- AJAX와 HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: checkbox-led.js
- Client 측의 프로그램 예: checkbox-led.html
- jQuery와 AJAX, HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: checkbox-led-jQuery.js
- Client 측의 프로그램 예: checkbox-led-jQuery.html
- 학습 포인트
- GET, POST Method를 사용한 Client와 Server 사이의 Data 송수신에 대한 이해
- Checkbox의 상태를 대응하는 문자열로 변환하기. Client와 Server 사이의 Data 송수신은 기본적으로 문자를 이용 한다.
- Server 측 GPIO Pin의 상태를 문자열로 변환하기.
- HTML 문서에서 버튼을 이용한 JavaScript 함수 실행 하기.
- 문자열 정보를 이용 하여 장치를 제어하기.
- 불규칙한 번호로 배열된 GPIO Pin를 Array로 처리 하기
- 실험을 위한 준비
- Raspberry Pi의 GPIO 상태를 보기 위한 LED Arary 회로 만들기
- Raspberry Pi의 GPIO 출력을 LED로 확인 할 수 있는 회로와 제작된 LED Arary 모듈 예
- Raspberry Pi의 GPIO Pin과 LED Pin 연결하기
- LED Pin 1번: Header Pin 21번 GPIO 09번
- LED Pin 2번: Header Pin 22번 GPIO 25번
- LED Pin 3번: Header Pin 23번 GPIO 11번
- LED Pin 4번: Header Pin 24번 GPIO 08번
- LED Pin 5번: Header Pin 26번 GPIO 07번
- LED Pin 6번: Header Pin 29번 GPIO 05번
- LED Pin 7번: Header Pin 31번 GPIO 06번
- LED Pin 8번: Header Pin 32번 GPIO 12번
- 실험 방법
- 필요한 소프트웨어 Tool을 설치 한다.
- 적당한 폴더에 Server 측 프로그램(checkbox-led.js)을 복사하여 checkbox-led.js File을 만든다.
- checkbox-led.js File이 있는 폴더에 /html/ 폴더를 만들고 이 폴더에 Client 측 프로그램(checkbox-led.html)을 복사하여 checkbox-led.html File을 만든다.
- Putty로 Raspberry Pi에 Login 하고, checkbox-led.js이 있는 폴더로 이동 한다.
- 다음 명령으로 checkbox-led.js를 실행 한다.
- Chrome browser를 실행하고 아래 예를 참고하여 checkbox-led.html 페이지를 연결 한다.
- 임의의 Checkbox를 Check하고 "LED 제어하기" 버튼을 클릭 하면, Web page에서 Check된 Checkbox와 대응하는 위치의 LED 가 Turn on 된다.
- Checkbox의 Check 상태를 임의로 변경하고 "LED 상태보기" 버튼을 클릭 한 다음, 실험 보오드에서 LED 상태와 Checkbox의 Check된 위치가 일치 하는지 확인 한다.
Checkbox의 Check 상태에 따라 Server 측의 LED를 제어하는 프로그램 Web Page 예
checkbox-led.js 프로그램
아래 회로를 참고하여 LED Arary 모듈을 만든다.
|
LED Arary 회로 예 |
제작된 LED Arary 모듈 |
Raspberry Pi GPIO Header의 Pin 배치도를 참고하여 아래와 같이 Raspberry Pi GPIO Header Pin과 LED Arary 모듈을 연결 한다.
node checkbox-led.js
http://Raspberry Pi의 IP 주소:2880/checkbox-led.html
2880은 공유기에서 포트포워드로 설정한 포트 번호 이다.
주: jQuery를 이용한 프로그램도 동일한 방법으로 실험할 수 있다.
- 프로그램 예
- AJAX와 HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: select-led.js
- Client 측의 프로그램 예: select-led.html
- jQuery와 AJAX, HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: select-led-jQuery.js
- Client 측의 프로그램 예: select-led-jQuery.html
- 학습 포인트
- Drop-down list를 이용한 제어
- Drop-down list에서 선택된 Server 측 장치 제어 하기.
- 현재 Server 측의 상태를 Drop-down list에 표시하기.
- 실험 방법
- 적당한 폴더에 Server 측 프로그램(select-led.js)을 복사하여 select-led.js File을 만든다.
- select-led.js File이 있는 폴더에 /html/ 폴더를 만들고 이 폴더에 Client 측 프로그램(select-led.html)을 복사하여 select-led.html File을 만든다.
- Putty로 Raspberry Pi에 Login 하고, select-led.js이 있는 폴더로 이동 한다.
- 다음 명령으로 select-led.js를 실행 한다.
- Chrome browser를 실행하고 아래 예를 참고하여 select-led.html 페이지를 연결 한다.
- Drop-down list에서 임의의 항목을 선택하고 "LED 제어하기" 버튼을 클릭 하면, Web page에서 선택된 항목에 대응하는 위치의 LED 가 Turn on 된다.
- Drop-down list 상태를 임의로 변경하고 "LED 상태보기" 버튼을 클릭 한 다음, 실험 보오드에서 LED 상태와 Drop-down list에서 표시된 항목이 일치 하는지 확인 한다.
Drop-down list에서 선택된 LED만 Turn on 되는 프로그램 예 이다. 프로그램을 간단히 하기 위하여 LED는 4개만 사용 하는 것으로 한다.
필요한 소프트웨어 Tool, 실험을 위한 준비는 위(Checkbox의 Check 상태에 따라 Server 측의 LED를 제어하는 프로그램)예를 참고 할 것.
Drop-down list(select)를 이용한 제어 Web Page 예
select-led.js 프로그램
node select-led.js
http://Raspberry Pi의 IP 주소:2880/select-led.html
2880은 공유기에서 포트포워드로 설정한 포트 번호 이다.
주: jQuery를 이용한 프로그램도 동일한 방법으로 실험할 수 있다.
- 프로그램 예
- AJAX와 HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: keypad-checkbox-led.js
- Client 측의 프로그램 예: keypad-led.html
- 학습 포인트
- Keypad를 이용한 LED 제어
- Button을 이용한 숫자 입력 Keypad 작성하기
- Checkbox Array 제어하기
- 실험 방법
- 적당한 폴더에 Server 측 프로그램(keypad-checkbox-led.js)을 다운로드하여 keypad-checkbox-led.js File을 만든다.
- keypad-checkbox-led.js File이 있는 폴더에 /html/ 폴더를 만들고 이 폴더에 Client 측 프로그램(keypad-led.html)을 다운로드하여 keypad-led.html File을 만든다.
- Putty로 Raspberry Pi에 Login 하고, keypad-checkbox-led.js이 있는 폴더로 이동 한다.
- 다음 명령으로 keypad-checkbox-led.js를 실행 한다.
- Chrome browser를 실행하고 아래 예를 참고하여 keypad-led.html 페이지를 연결 한다.
- Keypad에서 임의의 숫자 Key를 클릭하면 대응하는 위치의 Checkbox가 Check 된다. "Send" 버튼을 클릭 하면, Web page에서 Check된 Checkbox에 대응하는 위치의 LED 가 Turn on 된다.
- Keypad를 사용하여 Checkbox 상태를 임의로 변경하고 "Send" 버튼을 클릭 한 다음, 실험 보오드에서 LED 상태와 Checkbox에서 Check된 항목이 일치 하는지 확인 한다.
- "Get" 버튼을 클릭하면 실험 보오드의 LED 상태가 Checkbox에 표시된다.
- "Clear" Key는 Checkbox 상태를 모두 Clear 한다. Checkbox 상태가 Server에 전송되지 않기 때문에 실험 보오드의 LED 상태는 변동되지 않는다.
Keypad에서 입력한 숫자에 대응하는 위치의 Checkbox를 Check 하고 "Send" Key를 클릭하면 Checkbox의 상태를 Server에 전송하여 LED에 출력하는 프로그램 예 이다.
필요한 소프트웨어 Tool, 실험을 위한 준비는 위(Checkbox의 Check 상태에 따라 Server 측의 LED를 제어하는 프로그램)예를 참고 할 것.
Keypad를 이용한 LED 제어 Web Page 예
keypad-checkbox-led.js 프로그램
node keypad-checkbox-led.js
http://Raspberry Pi의 IP 주소:2880/keypad-led.html
2880은 공유기에서 포트포워드로 설정한 포트 번호 이다.
- 필요한 소프트웨어 Tool: Node.js, Express, onoff Module
- Node.js 설치하기를 참고 할 것.
- Express 설치 하기를 참고 할 것.
- onoff Module 설치 하기를 참고 할 것.
- 프로그램 예
- AJAX와 HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: Server 측의 프로그램 예: time-control.js
- Client 측의 프로그램 예: time-control.html
- jQuery와 AJAX, HTML DOM을 사용한 프로그램 예
- Server 측의 프로그램 예: time-control-jQuery.js
- Client 측의 프로그램 예: time-control-jQuery.html
- 학습 포인트
- Timer를 사용하여 일정한 시간에 주기적으로 동작하는 시스템에 대한 이해
- 동작모드(자동, 수동) 설정과 제어 하기.
- 임시 Data(시스템 제어에 필요한 설정 정보 등)를 JSON Format으로 Disk에 저장 하고 이용하기.
- 실험을 위한 준비
- Raspberry Pi의 GPIO Pin과 LED Pin 연결하기
- LED Pin 1번: Header Pin 21번 GPIO 09번
- LED Pin 2번: Header Pin 22번 GPIO 25번
- LED Pin 3번: Header Pin 23번 GPIO 11번
- LED Pin 4번: Header Pin 24번 GPIO 08번
- 실험 방법
- 적당한 폴더에 time-control.zip File을 복사 하고 압축을 풀면 time-control.js, /html/time-control.html, water-ctrl-data.json 이 만들어 진다.
- Putty로 Raspberry Pi에 Login 하고, time-control.js이 있는 폴더로 이동 한다.
- 다음 명령으로 time-control.js를 실행 한다.
- Chrome browser를 실행하고 아래 예를 참고하여 time-control.html 페이지를 연결 한다.
- time-control.html 페이지에서 이래와 같은 실험을 한다.
- 수동으로 Valve 제어 하기: 동작모드를 수동으로 설정 한다.
- Valve Turn on 하기: Turn on 할 Valve의 Checkbox를 Check 하고 "밸브 수동 On/Off 제어" 명령을 실행 한다. LED의 상태로 동작을 확인 한다.
- Valve Turn off 하기: Turn off 할 Valve의 Checkbox의 Check를 해제 하고 "밸브 수동 On/Off 제어" 명령을 실행 한다. LED의 상태로 동작을 확인 한다.
- 자동으로 Valve 제어 하기: 동작모드를 자동으로 설정 한다.
- 시작시간, 지속시간, 급수주기를 설정하고 "밸브 제어 시간 설정" 명령을 실행 한다. 시각 시간이 현재 시간과 일치하면 밸브상태 checkbox가 Check 되고 해당 LED가 Turn on 된다.
- 펌프 설정하기: 펌프 번호를 설정하고 "펌프 설정" 명령을 실행 한다. 펌프가 설정되면 해당 Valve가 동작 될 때 Pump도 함께 동작 한다.
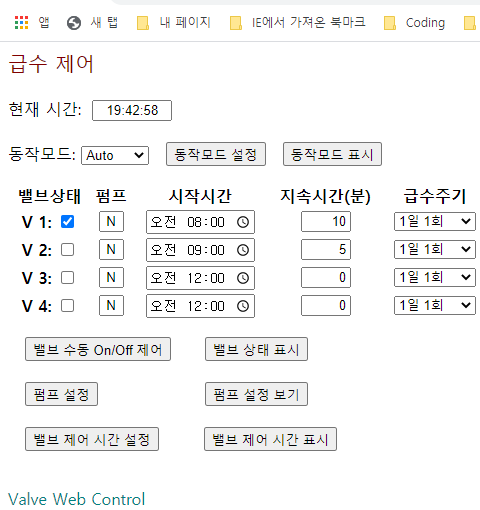
예약된 시간에 동작하는 장치(급수 제어 시스템) Web Page 예
실제 회로에서는 LED 위치에 제어대상에 적합한 Interface 회로(전자 개폐기, 전자 밸브, 모터 제어회로 등)를 연결 한다.
Raspberry Pi GPIO Header의 Pin 배치도를 참고하여 아래와 같이 Raspberry Pi GPIO Header Pin과 LED Arary 모듈을 연결 한다.
node time-control.js
http://Raspberry Pi의 IP 주소:2880/time-control.html
2880은 공유기에서 포트포워드로 설정한 포트 번호 이다.
주: jQuery를 이용한 프로그램도 동일한 방법으로 실험할 수 있다.